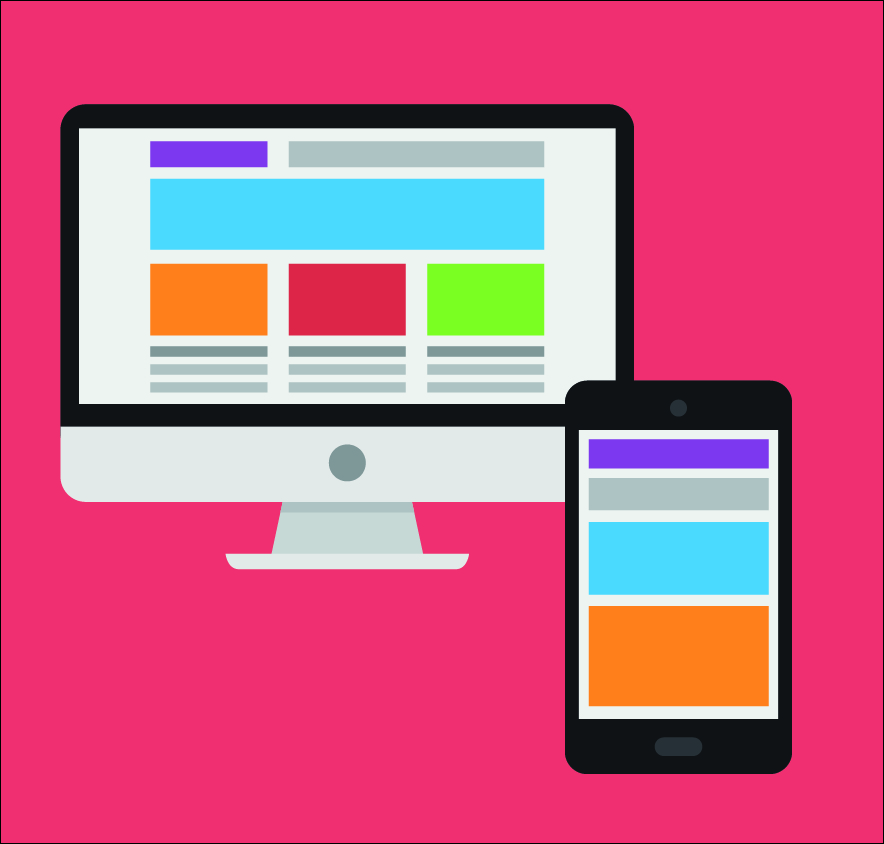
Se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa código media-queries de CSS3.

El diseño de una página web desempeña un papel importante en la forma en que los visitantes perciben la información presentada en la página. Un buen diseño refleja la identidad de la organización que está detrás de la página web y ayuda a conectar al usuario con su marca. Los visitantes deben tener una experiencia positiva al visitar su página web. Veamos dos ejemplos de la importancia del diseño responsivo para la experiencia del usuario En general, una página web no responsiva se mostrará en la pequeña pantalla de un dispositivo móvil exactamente igual que en un ordenador de sobremesa, solo que más pequeño. Esto obliga al usuario a ampliar las partes individuales de la página. Por lo tanto, es mucho mejor ofrecer una versión optimizada. El diseño responsivo incluye varios enfoques y tecnologías. Suelen existir varias soluciones para los diferentes escenarios que puedan surgir. El desarrollo todavía está en proceso de cambio. El diseño responsivo abarca una amplia gama de tecnologías y enfoques que se combinan para desarrollar una página web totalmente responsiva. Esto incluye: Elementos HTML5 como la imagen y atributos como srcset y tamaños Consultas de medios CSS Unidades CSS El uso de varios activos de un solo recurso El enfoque mobile first


Flex es uno de los nuevos valores HTML5 para propiedad CSS display, que nos permite maquetar nuestras páginas web de una manera mucho más fácil de lo que se hacía con la forma tradicional, en la que utilizábamos propiedades como float o position, entre otras.
Flexbox nos permite alinear los contenidos tanto horizontal como verticalmente de forma mucho más sencilla de lo que se venia haciendo hasta ahora, dejando a un lado propiedades como float o position que podían llegar a dar conflictos. Con Flexbox la alineación es mucho más fácil con propiedades como Justify-content o Align-items, como veremos más adelante. El alineado vertical siempre ha sido un problema pero con Flexbox esto se resuelve de forma mucho más sencilla e intuitiva. Esta metodología es también aplicable a la creación y personalización de plantillas de WordPress. Editando tanto los archivos que pintan los contenidos como, por ejemplo el single.php, o los archivos de hojas de estilos como el style.css, podemos dar a nuestra web en WordPress el aspecto que deseemos.